들어가며
이번 포스팅은 아주아주 티끌 같은 토이 프로젝트, 나를 소개하는 앱 서비스 기획을 해보려고 한다.
기획 실무에서 많이 사용하는 문서들을 해당 앱 서비스 기획을 통해 작성해 보고 현업자의 마음가짐을 세팅하려고 한다.
서비스 개요
- '대'자기 PR의 시대에 나를 PR하고 개인을 브랜드화하기 위해 나를 소개하는 앱 서비스를 제공한다.
- 'Device only' 트렌드에 발 맞춰 자신을 언제든지 PR 하고 정리할 수 있는 앱 서비스를 만들고자 한다.
기획 목적
- '나'라는 사람을 소개하고 나 스스로가 삶을 돌아보고 정리할 수 있다.
기대 효과
- 해당 서비스를 통해 '나'라는 사람이 살아온 삶을 어느정도(약 70%) 이해할 수 있다.
주요 기능
- 나의 소개
- 나의 경력
- 나의 활동
- 나의 미래
를 설명하는 화면을 구현한다.
기타 사항
- 웹 서비스는 제공하지 않는다.
Menu Tree 작성하기
안녕하은하세요의 메뉴트리는 3 Depth로 구성했다.
나를 소개하는 서비스다보니 많은 화면을 세분화하기보다 간결하고 명확한 구조로 쉽게 파악할 수 있도록 구성했다.

정보 구조도(IA) 작성하기

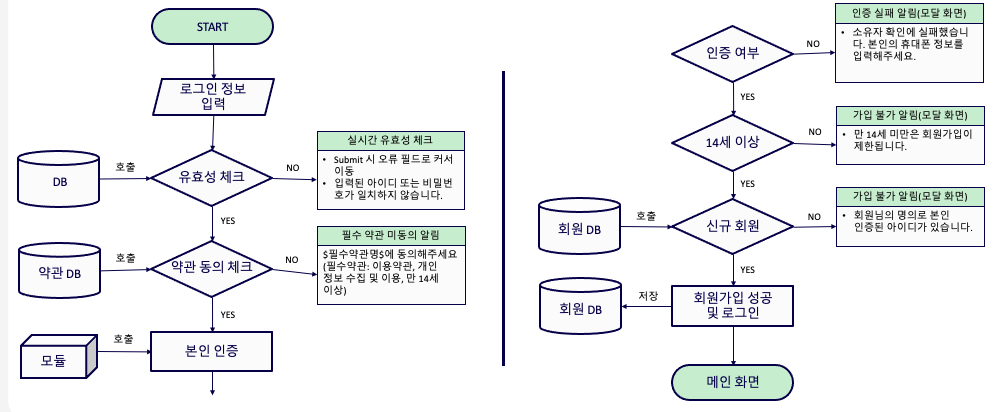
Flow Chart 작성하기
플로우차트에서는 크게 회원가입 시 작동되는 플로우와 데이터베이스 간 흐름 등을 고려한 BO와 관리자인 '나'를 특정하기 위한 플로우를 작성했다.
*플로우차트는 모든 화면 대한 내용을 작성하지는 않았다.
회원가입 flow

관리자 flow

Wire Frame과 Description 작성하기
메인 UI
안녕하은하세요 어플의 메인 화면을 기획하고 기능 Description을 작성했다.
화면 간 이동을 탭 버튼으로 제공하고 한 화면에 많은 정보를 모두 보여주기보다 다른 화면으로 구성해 사용자가 보고 싶은 내용만 따로 살펴볼 수 있도록 구성했다. 또한 프로필 사진은 관리자(나)가 등록한 사진을 보여주며, 여러 장을 업로드할 수 있도록 구성했다.



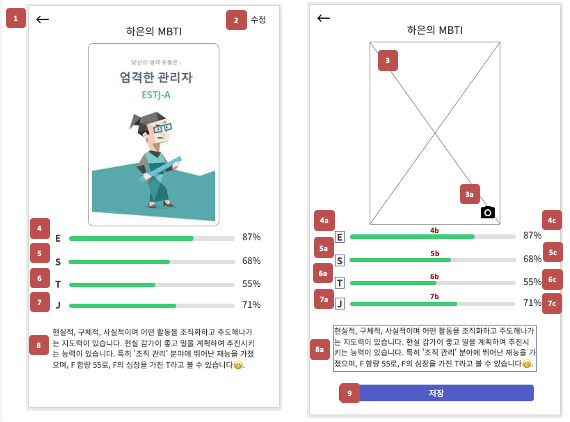
MBTI UI
다음은 MBTI를 소개하는 화면 와이어프레임이다. 사진과 함께 MBTI와 관련된 '나'의 성격을 소개할 수 있는 글귀를 제공하도록 구성했다.
사용자가 보는 UI와 관리자가 관리하는 UI를 함께 보여줘 개발 및 디자이너들의 이해도를 높였다.



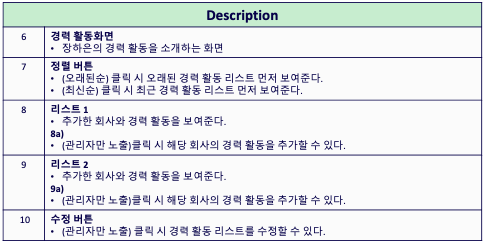
나의 경력 - 나의 직장 UI
다음 화면은 나의 경력 중 나의 직장 와이어프레임이다. 학교 생활과 나의 직장을 각각 상단 버튼을 통해 이동할 수 있으며,
나의 직장에서는 '나'의 경력 활동에 대한 내용을 보다 자세히 보여줄 수 있도록 구성했다. 또한 관리자(나)는 가장 하단의 노출된 수정 버튼으로 해당 화면의 내용을 수정할 수 있도록 구성했다.





로그인 UI
안녕하은하세요 서비스 외에도 모든 앱 서비스에서 가장 기본으로 다루는 로그인 화면이다. 심플한 디자인으로 필요한 기능만 제공하도록 구성했다. 또한 나라는 사람을 소개하는 가벼운 앱 서비스이기 때문에 가장 많은 사용자를 보유한 네이버와 애플(정책상 필수) 단 2개의 간편 로그인만 제공한다.



다음은 사용자 정보 불일치 및 형식 불일치에 따른 UI다.


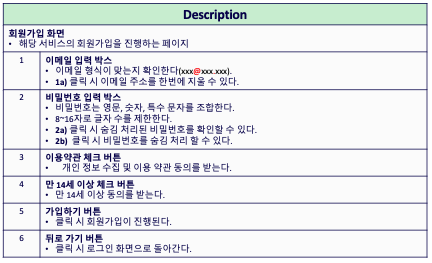
회원가입 UI
다음은 자사 서비스에 회원가입하는 화면이다.



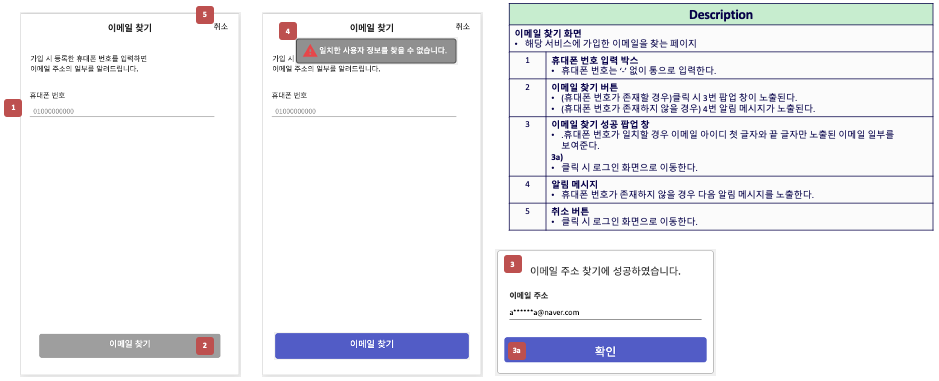
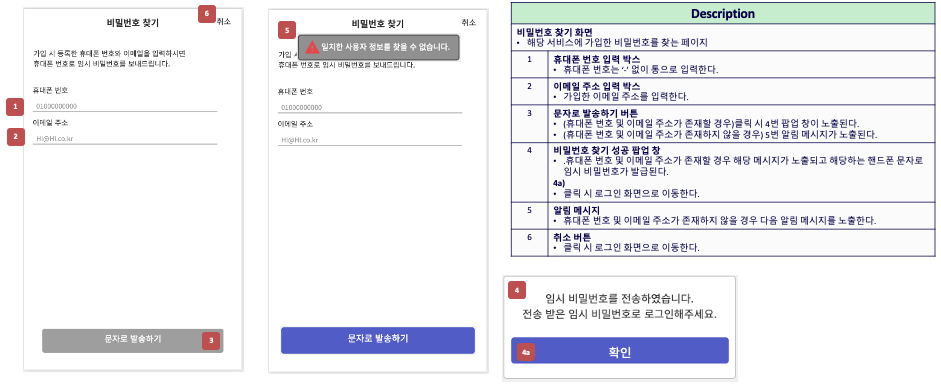
이메일 찾기 & 비밀번호 찾기 UI
이메일 찾기 및 비밀번호 찾기 화면을 기획하며 다른 일반 서비스에도 포함되는 기본 기능에 대한 이해를 높이고자 했다.
데이터베이스에 저장된 정보를 호출해 가입한 정보와 일치한 지 확인하고, 이후 과정을 진행할 수 있도록 구성했다.




나의 생각
나를 소개하는 아주 작은 토이 프로젝트를 진행하며, 한 개의 기능도 허투루 만들어지는 것이 아님을 체감할 수 있었다. 가벼운 과제라고 생각했는데 막상 기획해 보니 각각의 다른 기능들을 하나의 톤 앤 무드로 묶는 것도 어려운 과정이라는 것을 알 수 있었다. 또한 백엔드 및 데이터의 흐름을 고려해 기능과 플로우를 제시하는 것이 서비스의 퀄리티에 많은 부분을 차지한다는 것을 깨닫을 수 있었다.
시간 관계 상 모든 페이지를 기획하지는 않았지만, 메인 화면 및 서브 화면 기획을 통해 '안녕하은하세요'의 디자인 아이덴티티와 고객에게 제공하고자 하는 정보 셀렉 등을 고민할 수 있었고, 로그인 회원가입과 관련된 화면들을 전부 기획해보고 Flow Chart를 그려보며 모든 회사에서 당연하게 서비스하는 기능을 깊이 있게 탐구할 수 있는 시간이되었다.
아주 작은 프로젝트였지만, 서비스 기획의 가닥을 잡을 수 있는 시간이었다.
'기획이란 > 서비스 분석' 카테고리의 다른 글
| 배달의 민족 라이더 가게 찾기 경험 개선 프로젝트 살펴보기 (1) | 2024.01.29 |
|---|---|
| 오늘의집 서비스 기획자가 알려주는, 오늘의집 서비스 기획서 작성하기 (1) | 2024.01.24 |
| 오늘의 집 서비스 분석 및 추가 기능 제안해보기 (2) | 2023.12.22 |
| 유튜브 뮤직 서비스 분석하기 (7) | 2023.12.17 |


