728x90
들어가며
화면 정의서 안에 들어가는 내용들을 살펴본다.
1. 버전
- 화면 정의서 안에는 UI만 변경한 것들도 정의를 해줘야 한다.
- → 디자이너가 바뀐 UI를 알아야 한다.
- 용어 수정 시 변경한 내용을 작성해야 한다.
2. 서비스 개요
다음과 같은 내용을 작성한다.
- 기획 배경
- 기획 목적
- 기대 효과
- 주요 개선 요구 사항
- 기타 요구 사항

3. 사용자 환경 1
개선하는 방향과 환경 등을 작성한다.
- PC
- ex) chrome, Safari, Opera, Whare 최신 버전
- Moblie
- Android 8.0 이상
- iOS 14.0 이상
3-1. 사용자 환경 2
해상도에 따른 기준을 작성한다.
해상도 기준: PC
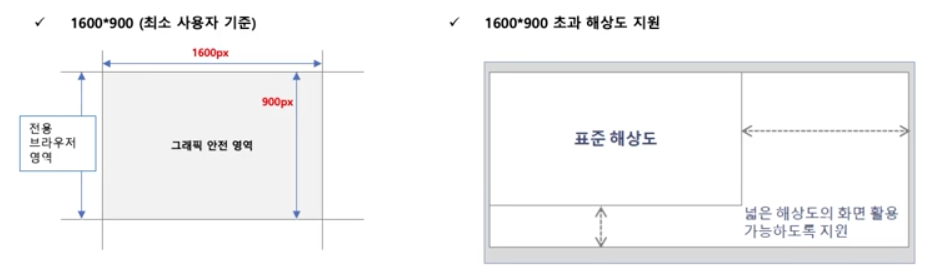
- 1600*900 (최소 사용자 기준)
- 표준 사용환경일 대 세로 스크롤 생성되지 않음
- 브라우저 축소나 확장에 따른 단건 컨포넌트 Resize는 하지 않으나, 그리드 Resize는 적용한다.
- 그래픽 안전 영역
- 그래픽 안전 영역: 기준 해상도의 화면에서 브라우저 영역의 Border 부분을 뺀 나머지 부분을 디자인으로 적용하는 영역
- 그래픽 사이즈: 1600*900 해상도 기준 1600*860

해상도 선정 기준의 근거를 포함하는 것이 중요하다.
- 국내 PC/Mobile 해상도 사용 현황 등
해상도 기준: Moblie
- 1080*1920(최소 사용자 기준)
4. 정책 정의
- 사용자에 대한 정책
- 사용자 상태 구분
- 로그인 등
문서 다운로드 기능이 필요한 경우 파일 포맷에 대한 정의도 필요하다.


5. IA(정보 구조도)

6. Menu Tree
각 사용자가 사용하는 메뉴(menu)의 Tree 구조를 문서화한다.
7. 서비스 프로세스
- 시스템 이용 프로세스
- 사용자 유형별 메뉴 권환
- Flow Chart
- Layout


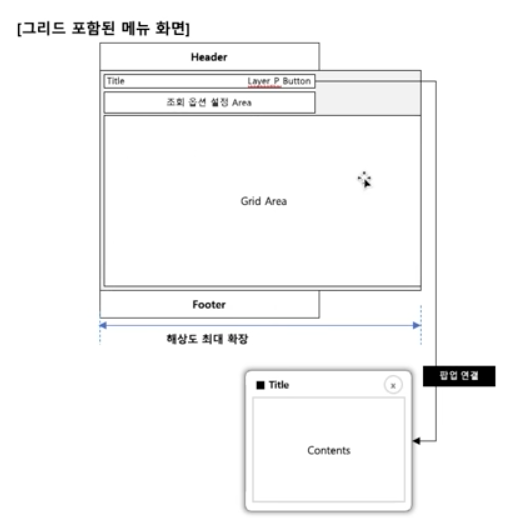
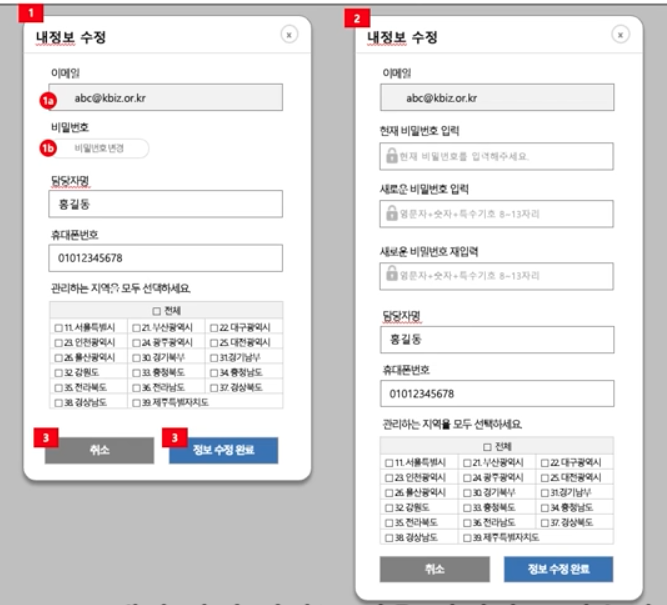
8. Storyboard
→ 시스템 설계 시 공통에 대한 정의를 앞단에 해두면 좋다.
→ Link: 화면이 전환되어서 해당 화면에서 변경이 이루어지는 것
Layer Popup: 화면 유형이 다른 것을 시각적으로 보여주면 좋다.

9. 가이드
작업 시 헷갈리는 항목 등을 가이드라인을 통해 명확화한다.
- 버튼 및 컨퍼넌트 정의
- 데이터 정렬 기준
- 레이블 정의 등

Summary
- 화면 정의서에 들어가는 문서들을 순서대로 정리했다.
문서 버전 → 서비스 개요 → 사용자 환경 → 정책 정의 → IA → Menu Tree → 서비스 프로세스 →Story board → 가이드
'기획이란 > 개념 정리' 카테고리의 다른 글
| 플랫폼 비즈니스에 대해 알아보고 고객 중심 플랫폼 기획 방법 알아보기 (0) | 2024.01.23 |
|---|---|
| 인사 담당자가 좋아하는 포트폴리오 작성 방법 (1) | 2024.01.17 |
| 서비스 기획서 작성하기 3: 기획자가 작성할 문서 알아보기 (0) | 2024.01.09 |
| 서비스 기획서 작성하기 2: 서비스 분석 방법 알아보기 (0) | 2024.01.09 |
| 서비스 기획서 작성하기 1: 서비스 기획서 정의와 사용자 분석 알아보기 (0) | 2024.01.08 |



